UX design
•
2021
Sleep Better Experience
Sleep Better is an experience which focuses on letting users get a better sleep. Sleep Betters’ primary target users include teenagers, Next Billion Users, and basically the people who have messed up sleep patterns and wake up tired.
My role
I was a UX designer responsible for designing the whole website from conception to delivery. (responsibilities included conducting interviews, making paper and digital wireframes, creating low and high-fidelity prototypes, conducting usability studies, accounting for accessibility, and iterating on designs).
The problem
Current lifestyles and inadequate knowledge on how sleep works have left people with incorrect sleeping habits, which are drivers for bad sleep and being tired during the day. So people need help to
•
Get better sleep
•
Improve knowledge about sleep
Introducing Sleep Better
How will the app work?
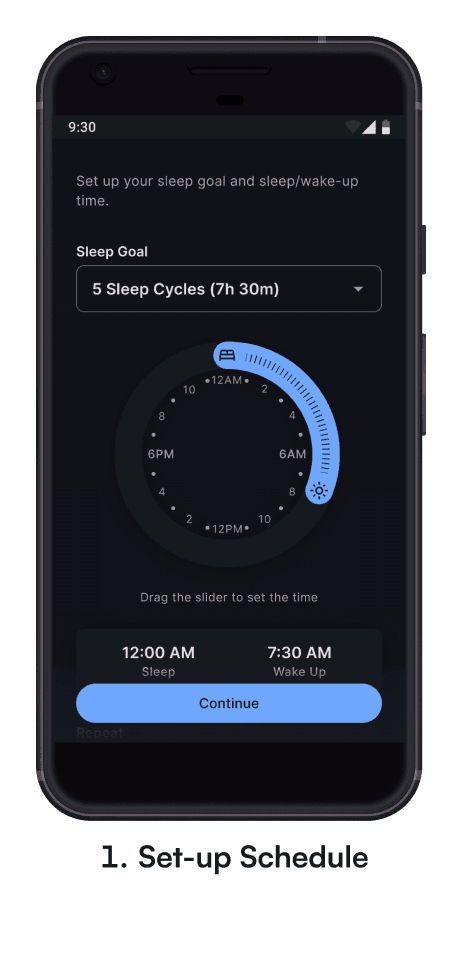
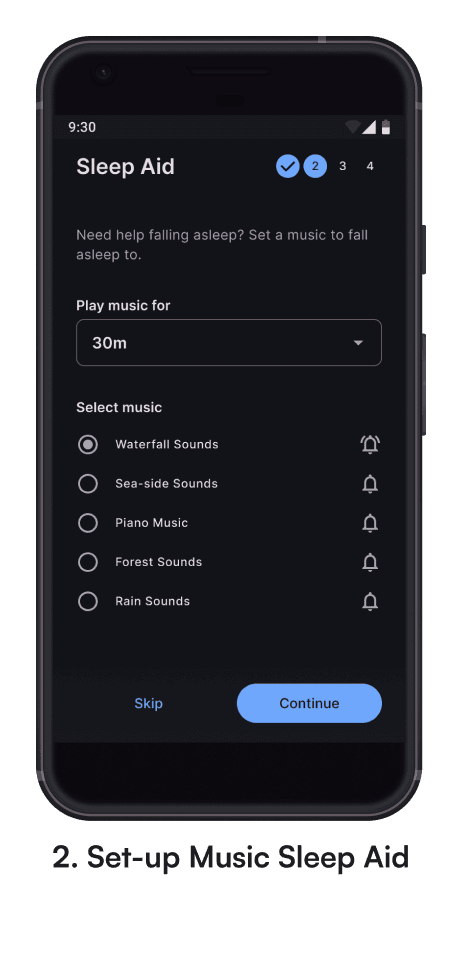
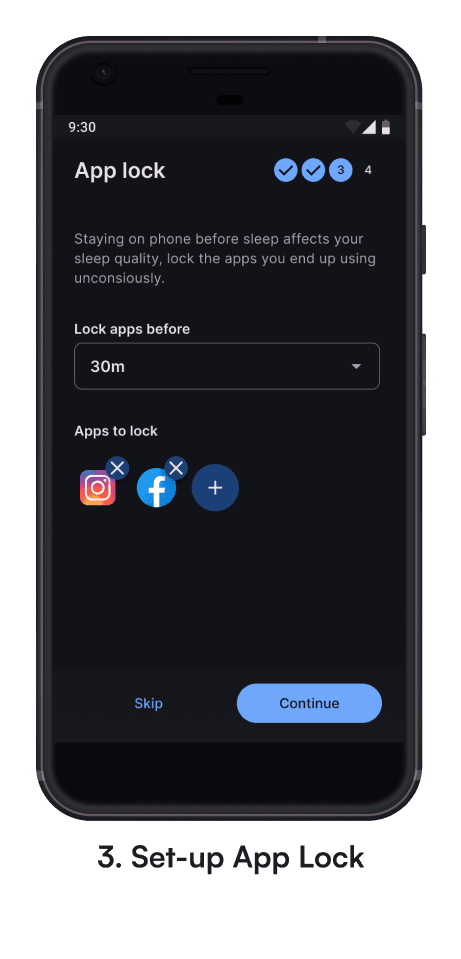
Consider the case of Sara, who wants to get adequate sleep. She just needs to install Sleep Better app, set up a sleep schedule that works for her, if she has trouble falling asleep she can set up pleasant sleep sounds and app lock to eliminate screen time before sleep, and she's all set.
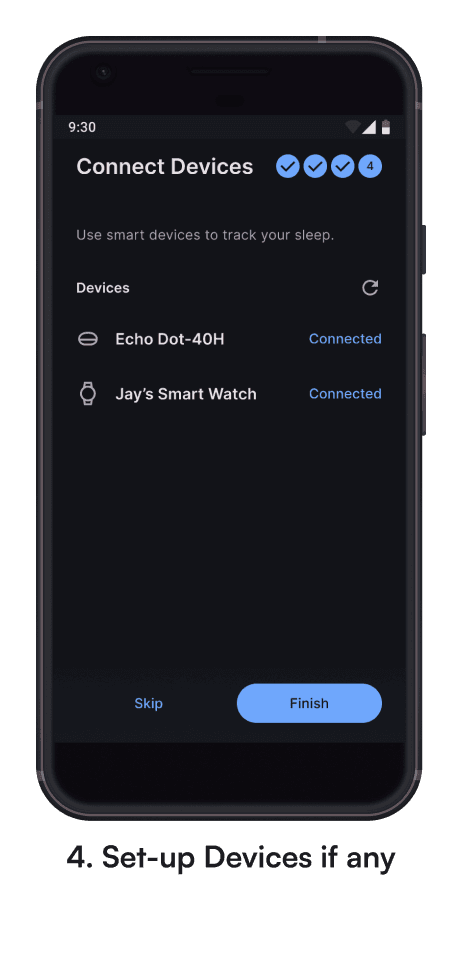
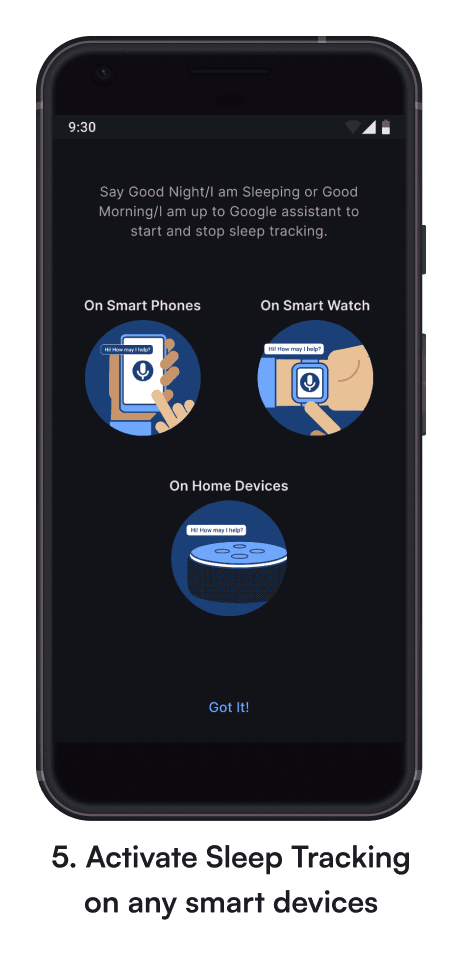
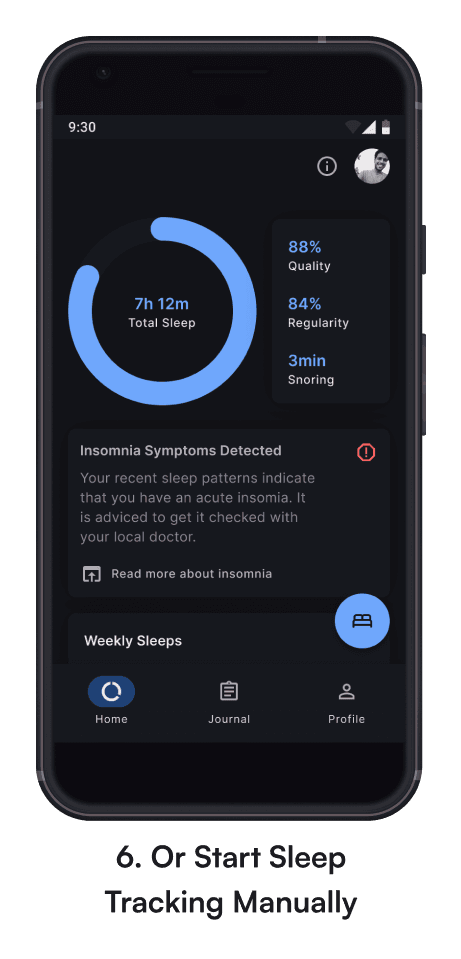
And then every time she needs to sleep she can activate sleep tracking by saying Good Night to the smart assistant (AI) in her phone, watch, smart speakers or manually in app.
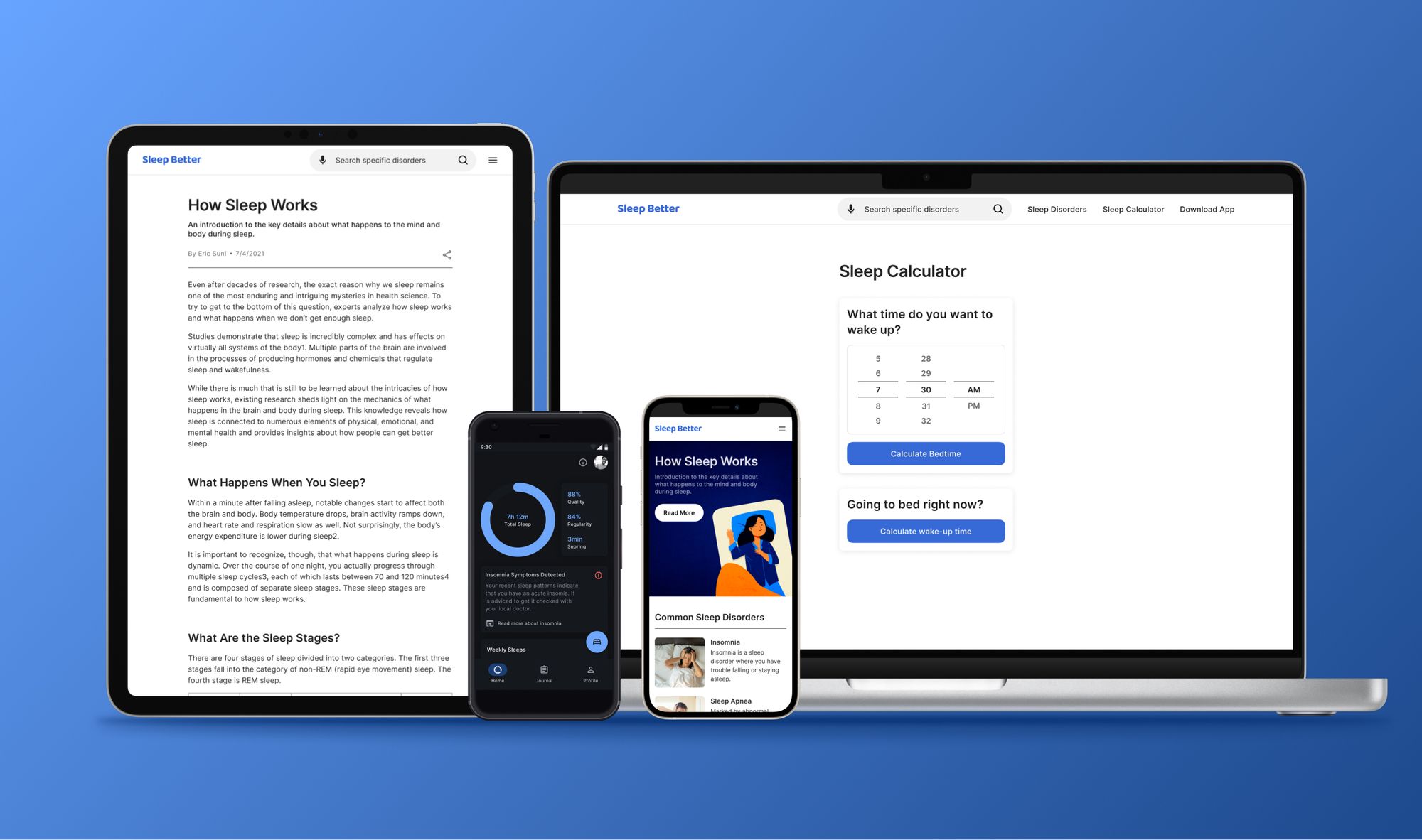
The screens below shows how it'll unfold
How will the website work?
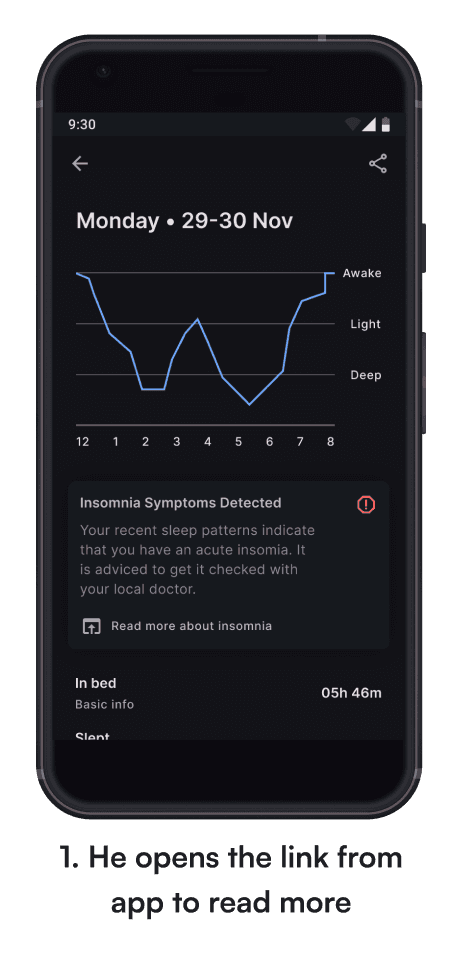
Consider the case of Ninad who wants to know why he's having problems sleeping. He just needs to track his sleep on the Sleep Better app and the app will analyze the data to detect the problem and redirect him to the Sleep Better website to know more about sleep disorders and what actions he should take next.
Or if he is not yet using the Sleep Better app searches on the internet/Sleep Better website for the sleep disorder, and reads information on the disorder.
The screens below shows how it'll unfold
App prototype to interact with
Best viewed on desktop, and when opened in new tab
Website prototype to interact with
Best viewed on desktop, and when opened in new tab
How did I get here? (Process)
To check out the full design process, click here and scroll to 'How did I get here?' section.
Moving Onward
Takeaways
•
Impact
A peer feedback - "I like how there's no need for me to open the app every time to start/stop and can be used handsfree, will use this for sure."
•
What I learned
Even though the problem is a big one, going through each step of the design process and addressing user needs by prioritising helped me put the product out there first. and later keep iterating on the product.
Next steps
•
Access personal sleep data on the website.
Users can access their sleep data from the app on the website.
•
Articles (blog) for sleep topics.
Blogs and articles from doctors/experts on sleep, their views, tips, etc.
•
Recommendations/ popular articles.
Feature for recommendation and most searched section by collecting data about most searched articles/disorders.