UX design
•
2021
Curry and Tadka Website
Curry and Tadka is a responsive cooking tutorial website. Basically for users like bachelors who are new to cooking and live alone to grandparents who cook their grandchildren's favourite dishes.
My role
I was a UX designer responsible for designing the whole website from conception to delivery. (responsibilities included conducting interviews, making paper and digital wireframes, creating low and high-fidelity prototypes, conducting usability studies, accounting for accessibility, and iterating on designs).
The problem
The videos on the already available cooking tutorial websites are difficult to keep up with, which results in a constant playing and pausing of video. and there's no option to help users find a substitute for the ingredients which are not available locally or unhealthy. So they need a better way to
•
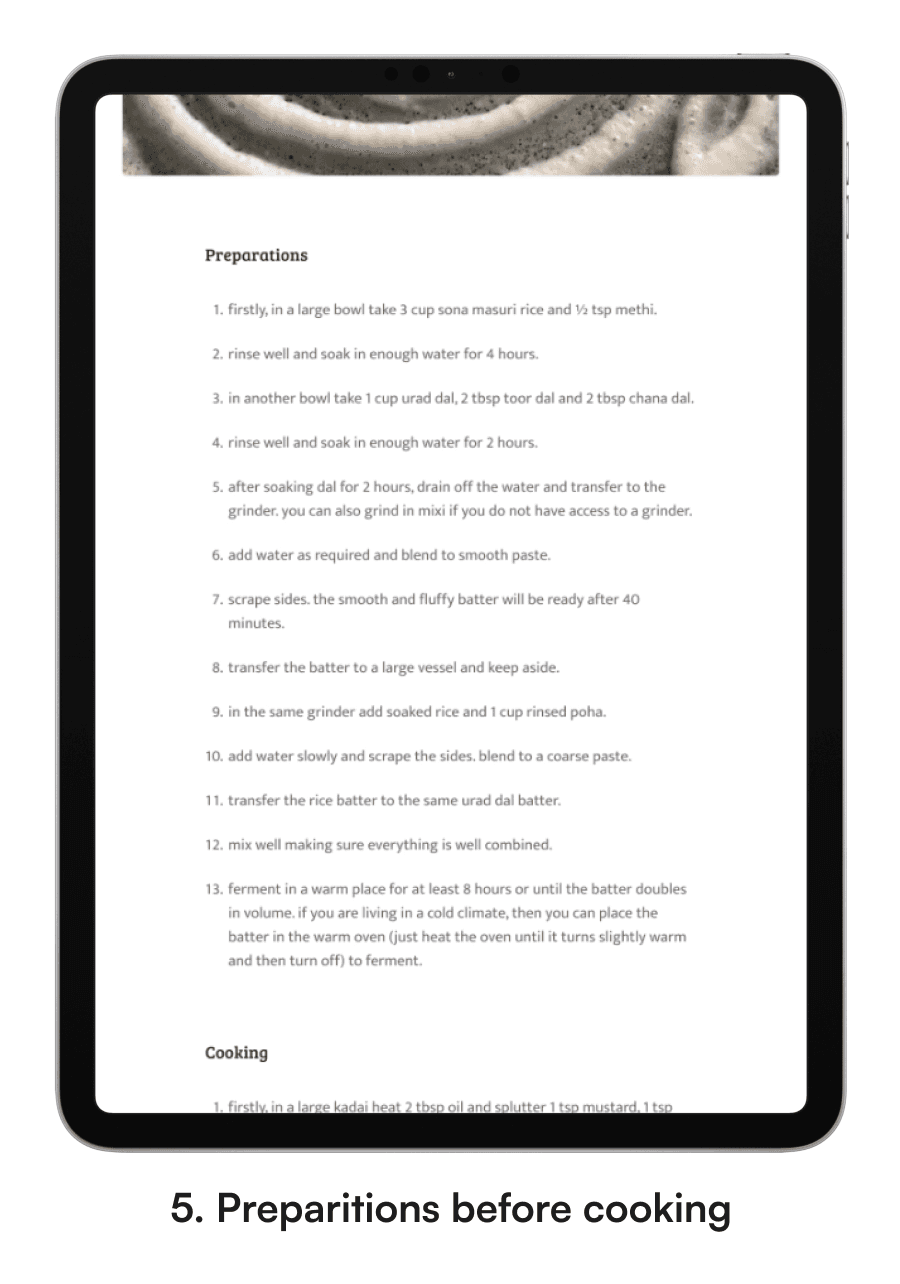
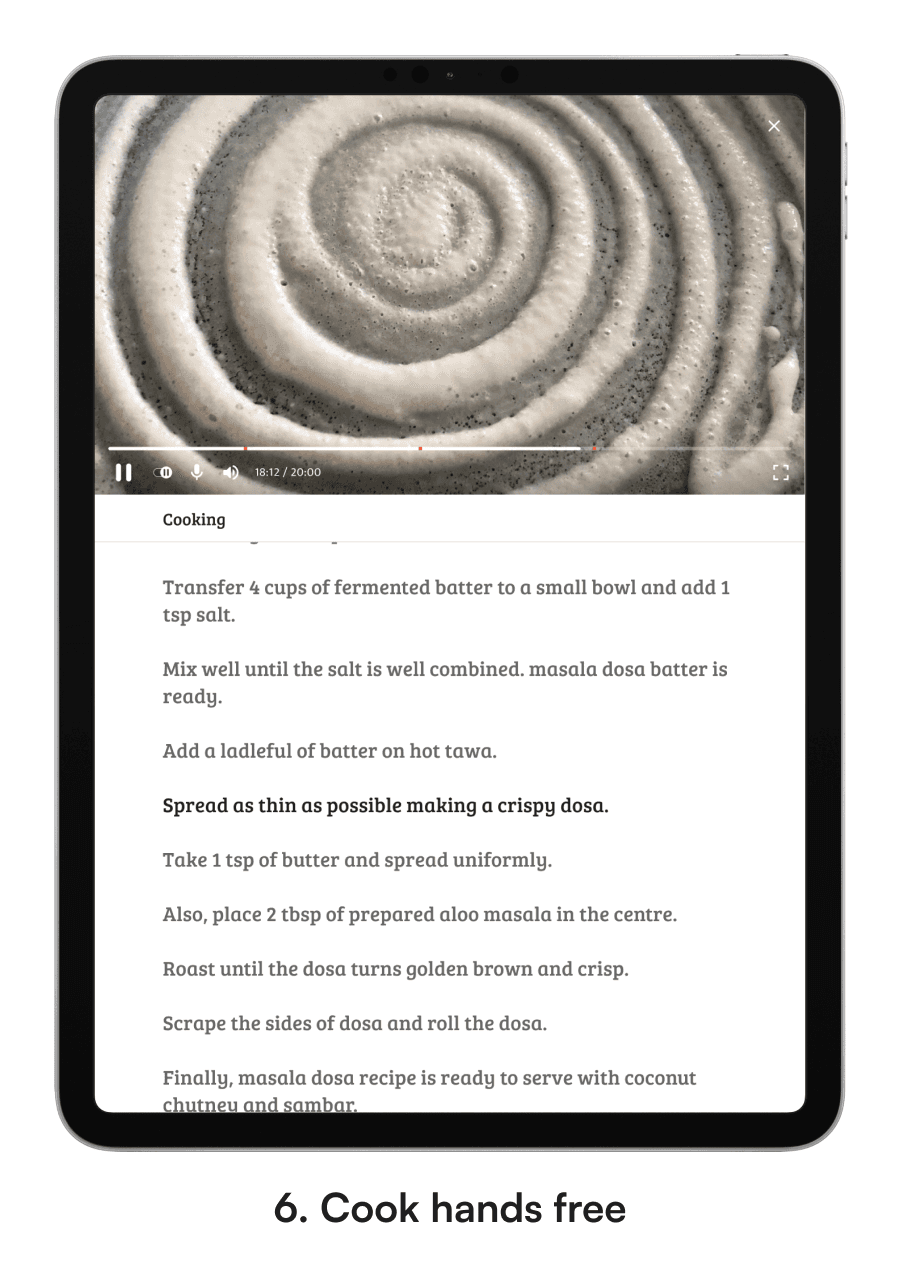
Keep up with instructions/steps shown in videos.
•
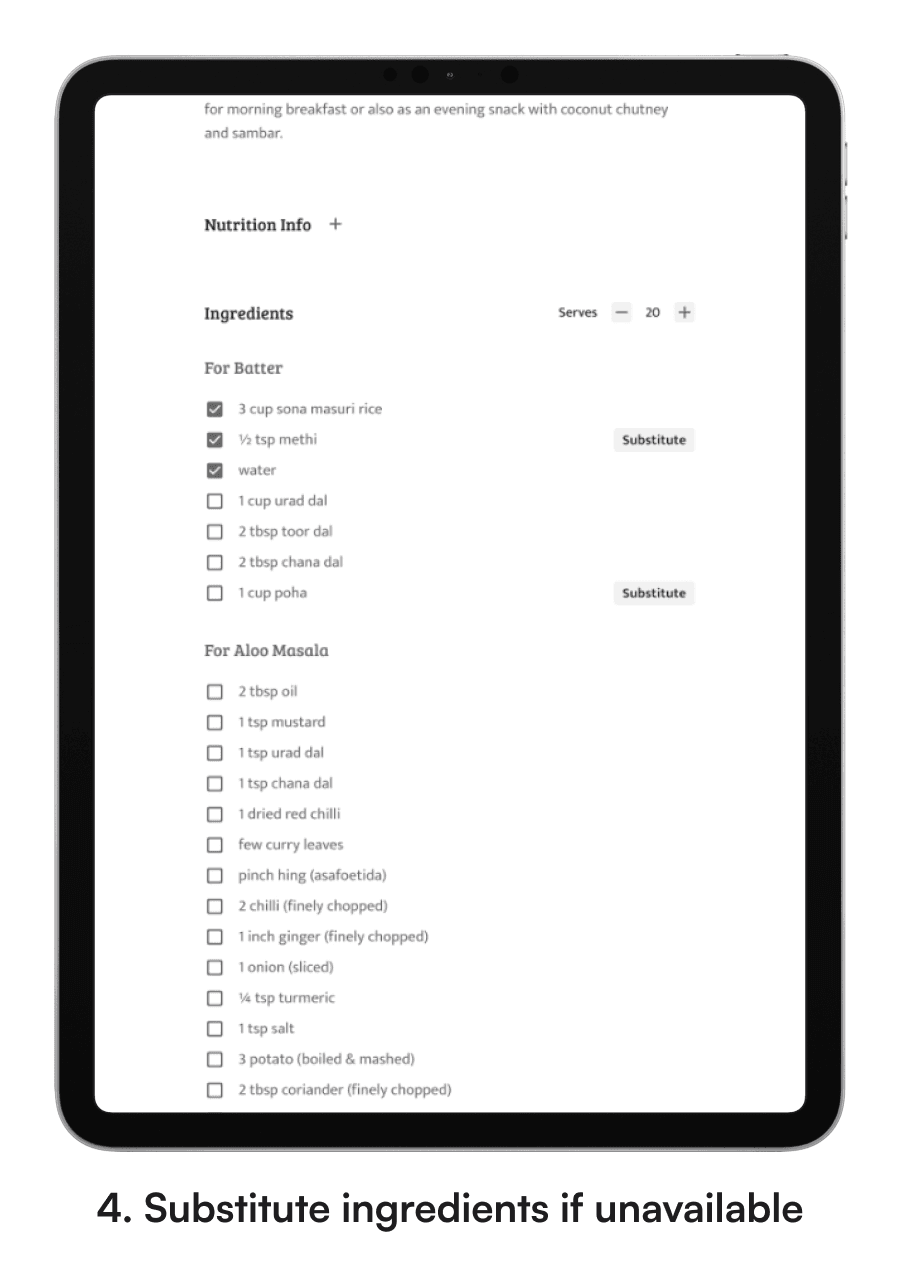
Substitute unavailable/unhealthy ingredient.
Introducing Curry & Tadka
A concept showing how technology is set to change the viewing experiences for the exhibitions.
How will it work?
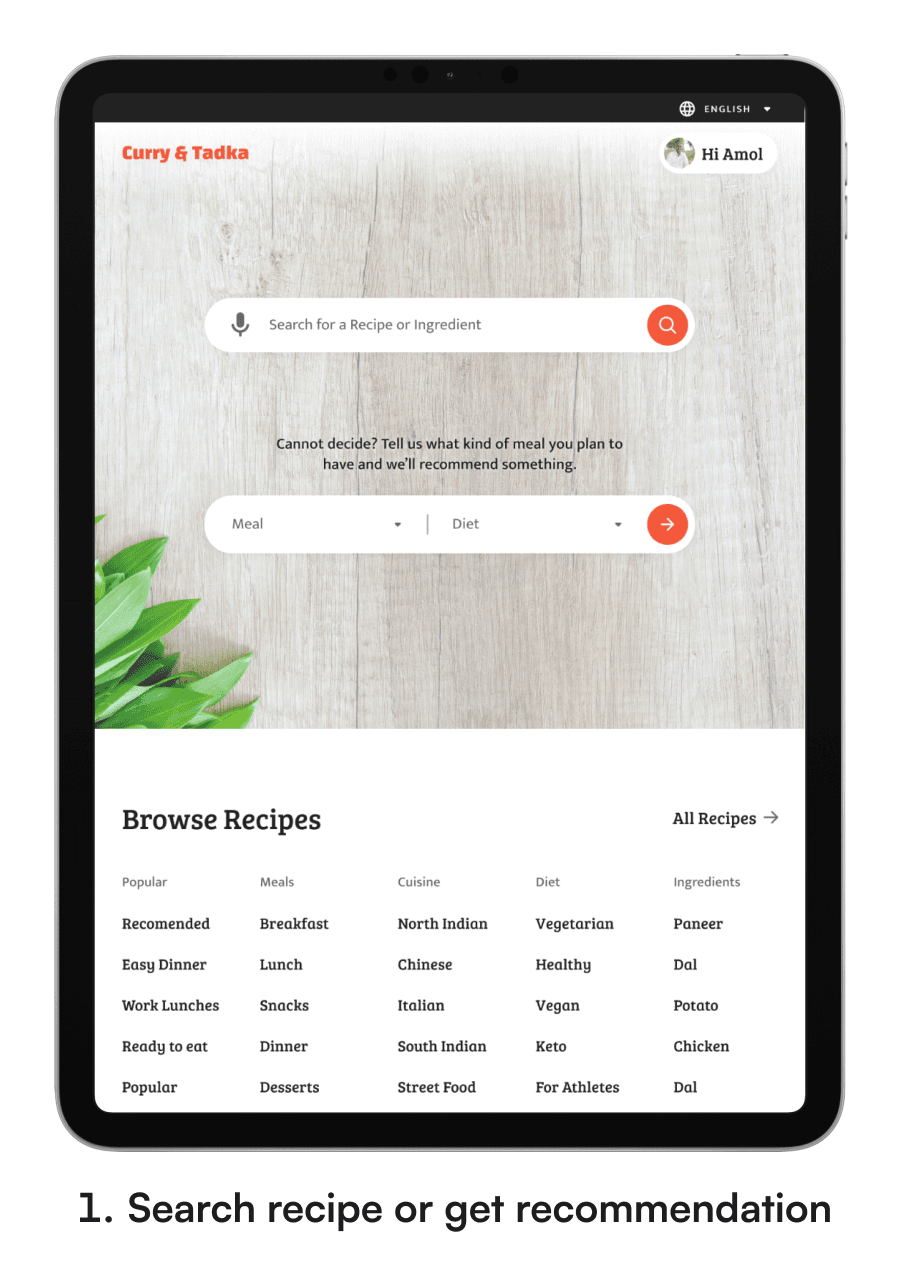
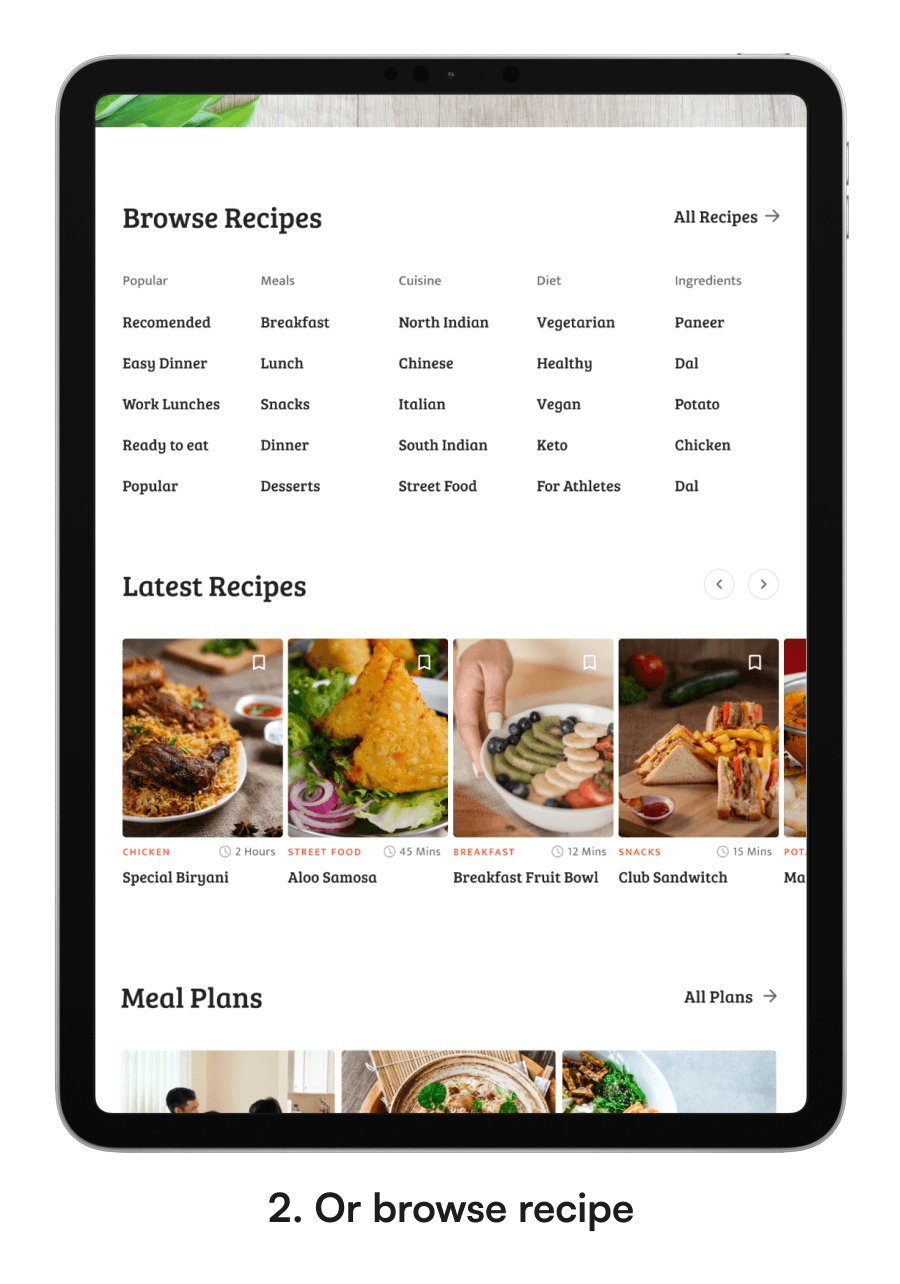
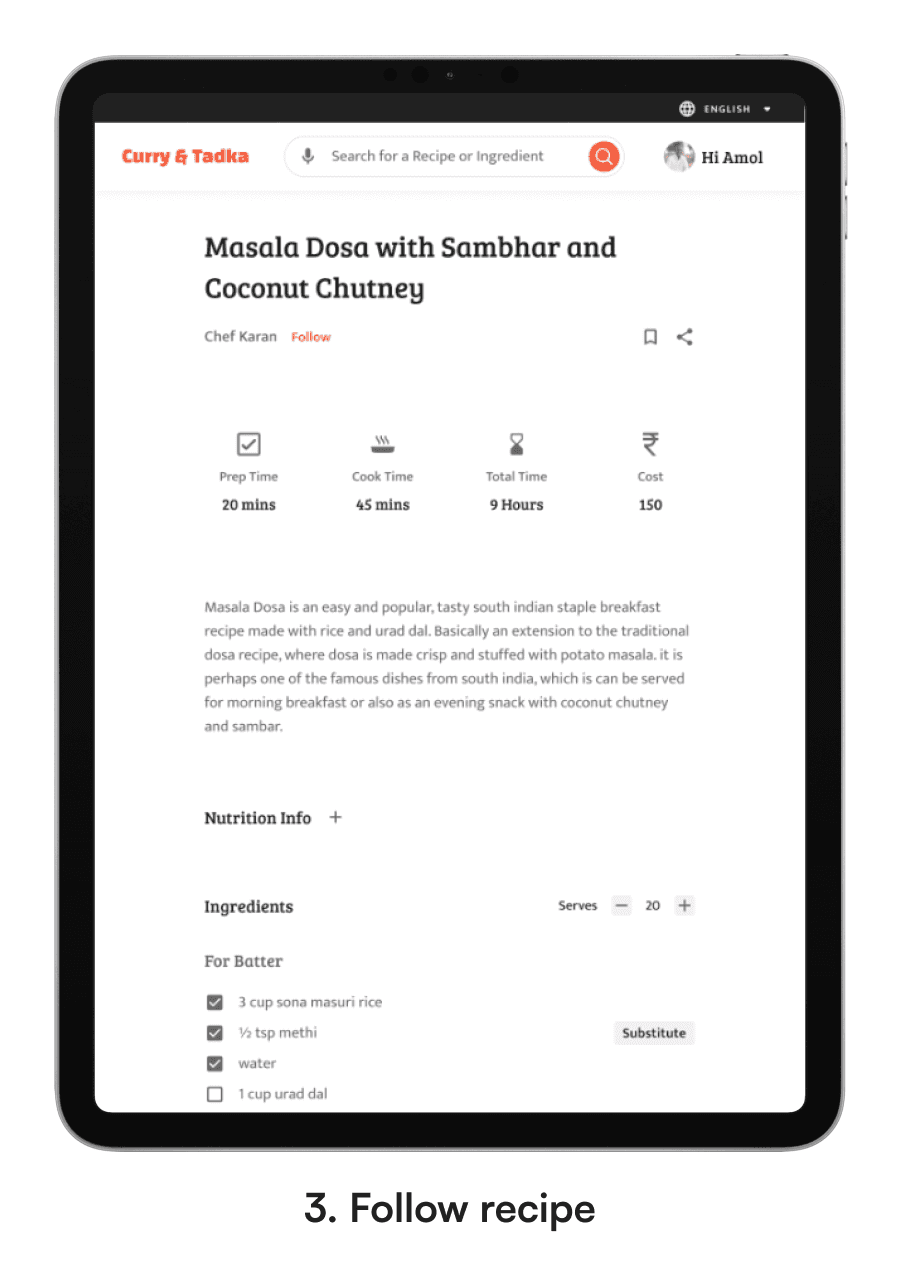
Consider the case of Naina who wants to cook food. She just needs to get on Curry & Tadka's website, browse/search/get recommendation, and follow the recipe.
If she couldn't find some ingredient mentioned locally, she can substitute it for other ingredient. or she can use auto pause and voice pause/play feature for handsfree interaction with the device.The screens below shows how it'll unfold when Naina opens Curry & Tadka on a tab:
Prototype to interact with
Best viewed on desktop, and when opened in new tab
How did I get here? (Process)
To check out the full design process, click here and scroll to 'How did I get here?' section.
Moving Onward
Takeaways
•
Impact
A quote from peer feedback - "The website is easy to navigate and auto pause and voice trigger does help him to keep up with and follow the tutorial."
•
What I learned
I learned that improving the user experience is a long process and it can't be done on the first try, we need to trust the process, test it with diverse users and start working on the little design changes.
Next steps
•
Set up a shop
Set up a shop function at the end of the recipe where you can find ingredients for the recipe from local shops.
•
Personal meal plans
There are limited set meal plans for now, but it does not cover every user's needs and so the function to set up personalised meal plans with or without the help of a nutritionist could be done.
•
Set guidelines to upload recipes
Set up guidelines for sharing recipes, thumbnails, videos, substitute for ingredient, etc.